最近の記事
インターネット・パソコン 
2023年1月 2日 (月)
2023年1月 1日 (日)
2022年12月31日 (土)
箱根駅伝の小田原~箱根間のコースに沿った高低変化
毎年正月2日~3日に行われる東京箱根間往復大学駅伝競走。
第99回となる今度の大会も8時丁度にスタートして芦ノ湖まで、往路107.5 km、復路109.6 km、計217.1 km で行われます。
小田原中継所から芦ノ湖までのコースは「天下の険」と呼ばれた箱根の山を一気に駆けのぼり、国道1号線最高地点(874m)からのラスト4.5kmは逆に下るという難コースとして知られています。
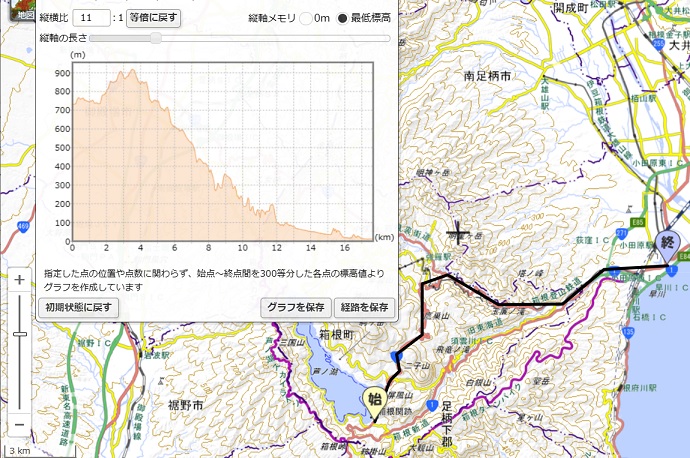
小田原から芦ノ湖折り返し点までのコースにほぼ沿った地形の断面図(高低変化)を作成してみました。
コースを粗い折れ線で結んでいるため、国道からそれて900mを少し超える標高となっていますが、厳しいコースだということはわかります。

下の写真は折り返し点付近の芦ノ湖畔にある遊覧船乗り場です。

2022年12月30日 (金)
2022年12月29日 (木)
天空の城「竹田城跡」付近の断面図を作成してみました
兵庫県朝来市にある天空の城「竹田城跡」は標高353mの古城山(虎臥山=とらふすやま)の山頂に築かれた山城です。
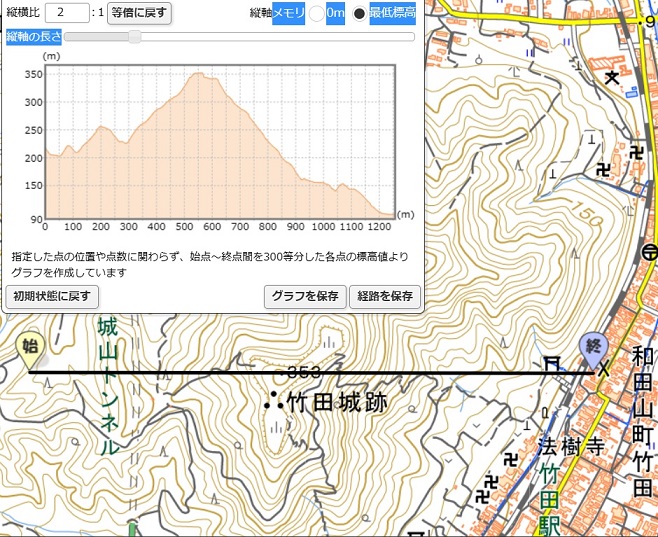
国土地理院の地図閲覧サービス(電子国土Web)を利用して、この付近の断面図を作成してみました。
山頂付近を通る東西約1250mに亘る断面で、山の麓のJR播但線 竹田駅の標高は約95m、山頂の城跡までの標高差は250m余りです。

竹田城跡は2006年に日本100名城に選定され、歴史好きの間で一気に知名度が上がりました。
2012年には映画「あなたへ」でロケ地として使われ、主人公の妻役の田中裕子さんがここの「天空の音楽祭」で宮沢賢治の「星めぐりの歌」を歌うシーンが撮影されました。
ー> 竹田城跡に登りました
2022年12月28日 (水)
2022年12月27日 (火)
2022年12月25日 (日)
2022年12月24日 (土)
2022年12月21日 (水)
フォトアルバム
Powered by Six Apart