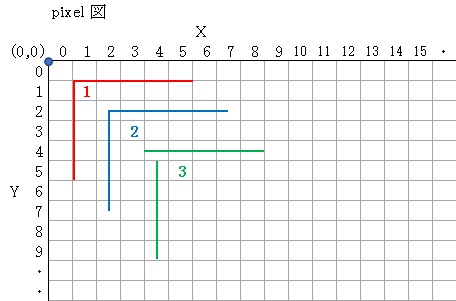
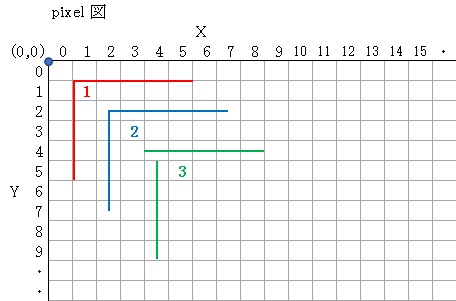
今回は格子や座標系の描画について、始終点座標の指示の違いによる変化を示す。
・特に考慮なし: 単純に等分(実数値) ・考慮あり1 : 整数値に丸める(四捨五入)… pixel境界値 ・考慮あり2 : 整数値(四捨五入)+ 0.5 … pixel中央値 ・考慮あり3 : 線の方向によって下記のようにする。 水平線の場合 X座標は整数値、Y座標は整数値+0.5 垂直線の場合 Y座標は整数値、X座標は整数値+0.5 |

|
JavaScriptで図形などを描画するCanvasについてのメモ書きである。ホーム
今回は格子や座標系の描画について、始終点座標の指示の違いによる変化を示す。
・特に考慮なし: 単純に等分(実数値)
・考慮あり1 : 整数値に丸める(四捨五入)… pixel境界値
・考慮あり2 : 整数値(四捨五入)+ 0.5 … pixel中央値
・考慮あり3 : 線の方向によって下記のようにする。
水平線の場合 X座標は整数値、Y座標は整数値+0.5
垂直線の場合 Y座標は整数値、X座標は整数値+0.5