今回は線分(直線)の描画における座標指定と描画の状況について。
● JavaScript: 幅 1pixel、3pixel の線分を描く
g.lineWidth = 1 または 3;
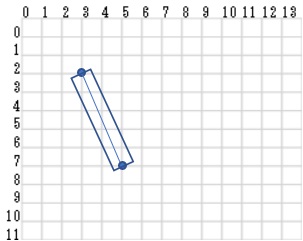
g.moveTo(3, 3); g.lineTo(5, 8);
始点(3, 3)から終点(5, 8)に向けて、幅 1 または 3 の線を描く。


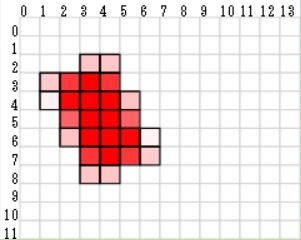
● 表示結果の拡大図
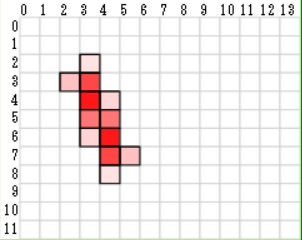
実際の表示は上図のような一定幅のきれいな線ではなく、下図のような結果となる(拡大図)。
輪郭部にはハーフトーン(中間色)のpixelがあり、見た目のギザギザを解消している(アンチエイリアス)。
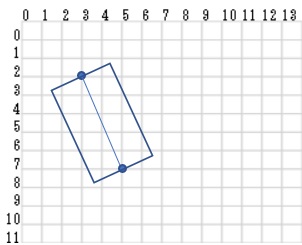
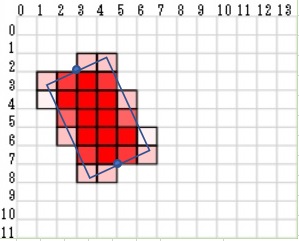
ハーフトーンの濃淡は上図の線幅を示す長方形にかかるpixel内の面積に応じて決まる(下図右)。



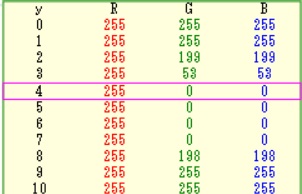
線幅3のとき、x = 4 に対するy方向のpixelのRGB値は下記のとおり。